Introduction
CSS animations are a key aspect of modern website design. All websites whether simple HTML or dynamic, need an interactive UI design. And using page scroll animation CSS, we, developers can make the User Experience on the website pretty good.
Your website can end up feeling like a PSD screenshot without animation.
And most clients love CSS animation.
Developers adore CSS animations. Because unlike in the past when animations were cumbersome and required heavy JavaScript usage. Or relying on Gif images. And using third-party animation tools integration like Flash Player.
However, ever since the implementation of CSS3. We can deploy smooth animation, with zero lag and fast integration. You can even animate images and other elements without using JavaScript. But there is a catch.
But before moving to the next part. I recommend VS Code for this coding project. Check out why.
Let’s discuss it next.
Why only CSS animation is not enough?
CSS animations are amazing. Because of their simplicity to use and being ultra-fast. They liven up your website design. Makes your visitors interact more. And at the same time, your design feels more dynamic.
But even CSS animation cannot do everything. You need a little Javascript to make your CSS animation pop up.
When you combine the power of Javascript with CSS animation, your design will feel truly engaged with visitors. With help of different JS libraries, you can track the actions of visitors and trigger the likely animation they expect.
Let’s see how can we do page scroll animation:
1. With AOS Library
AOS also called Animate on Scroll is a fantastic library. It combines CSS animation with JS to give you fine-tuned control over scroll animation CSS.
Why do I recommend it? Answer is:
- Super easy deployment with no dependency on other frameworks.
- Can be integrated with existing projects.
- Minimal javascript coding. So even a beginner can use it.
- A ton of developers trust this library so if you get stuck, there is tremendous support.
- 7 out of 10 projects on sites like Themeforest and Monster Template use this library. Which how robust this library is and widely used.
Now let’s see how easy it is to use AOS in a project in my scroll animation codepen.
Let me describe what we did in simple steps:
1. First pasted our CDN link of the AOS library CSS file and hooked the JS file in the footer.
Note: I’m using Bootstrap 5 purely for quick design to show you how to use AOS in action. There is no dependence of AOS on Bootstrap itself.
2. Then we initialized the AOS in action.
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Here is the AOS CSS file -->
<link href="https://unpkg.com/[email protected]/dist/aos.css" rel="stylesheet">
<title>Learn AOS with BeProblemSolver</title>
</head>
<body>
<h1>Learn AOS</h1>
<!-- Here we hook our AOS JS file -->
<script src="https://unpkg.com/[email protected]/dist/aos.js"></script>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<!-- Activate AOS Library -->
<script>
AOS.init();
</script>
</body>3. Now we can add AOS library “data-aos” attributes describing the animations we want. For example: if we want an element to animate from the left side when it comes into view. Then we do this in AOS:
<div data-aos="fade-left"></div>
4. That’s it. You have earned the badge of CSS animation on scroll. You can do this with any element in HTML.
5. Even image scroll animation CSS is easy with AOS. Not to mention you can adjust animation delay, speed, and smoothness with similar “data-aos” attributes.
If you need more animation tips visit the AOS library official page. Or if you have a doubt. Comment down, I will try to reply as soon as possible.
Now let’s jump to the next way we can do page scroll animation in our projects.
2. Scroll animation with jQuery and CSS
You all know jQuery, it’s one of the most used JS libraries/frameworks. Unless you are just starting out in web development, chances are you have worked with jQuery as well. And there are several advantages of using jQuery-powered animations with CSS:
- jQuery is so popular that you probably already have it on your website included. This means you don’t need to add any new library.
- jQuery on scroll animation CSS tends to generate less conflict because jQuery is highly stable and tested over many years.
- Extraordinary support from the community.
- Coding is easier and more readable when compared to vanilla Javascript. Though it’s a bit more verbose compared to AOS Library.
But before we tackle actual on scroll animation CSS, let’s first understand the basic jQuery Method called “ScrollTop” which gives us the scroll top position in numbers.
Once you know the scroll position using the jQuery method, we can trigger our animation. And in this case, we use the Animate CSS library for our CSS animations. It’s fast and easy to use.
Now based on the already determined scroll top position. We use the “addClass” methods and “removeClass” methods to trigger the animation. Let’s see how:
Seems easy right? And the benefit of using jQuery is you can do much more than just animation with this code. Feel free to experiment and let me know if you need some tips.
3. Waypoint.js
To trigger a function when it comes in a viewport or a visitor’s view, we can use the traditional method of jQuery. But as you saw it forces you to write a lot of code. Which makes the chances of errors so much higher.
A shorter code is almost always better than the longer one.
Then let me introduce you to Waypoint.js. Although not as super-popular as AOS, Waypoint.js is extensively used by developers who want to implement image scroll animation CSS or simply trigger a Javascript code block with page scroll animation.
Why am I recommending Waypoint:
- The best part: Waypoint.js is super-short and easy to implement.
- The chances of code conflict are minimum. Why? Because I tested it with several messy projects and Waypoint.js is awesome.
- Gives you options to download standalone Waypoint.js or another version that is linked with jQuery.
- Offers in-built Infinite Scrolling Option, Sticky Element, and Inview Detection.
Now let’s get inside the coding process.
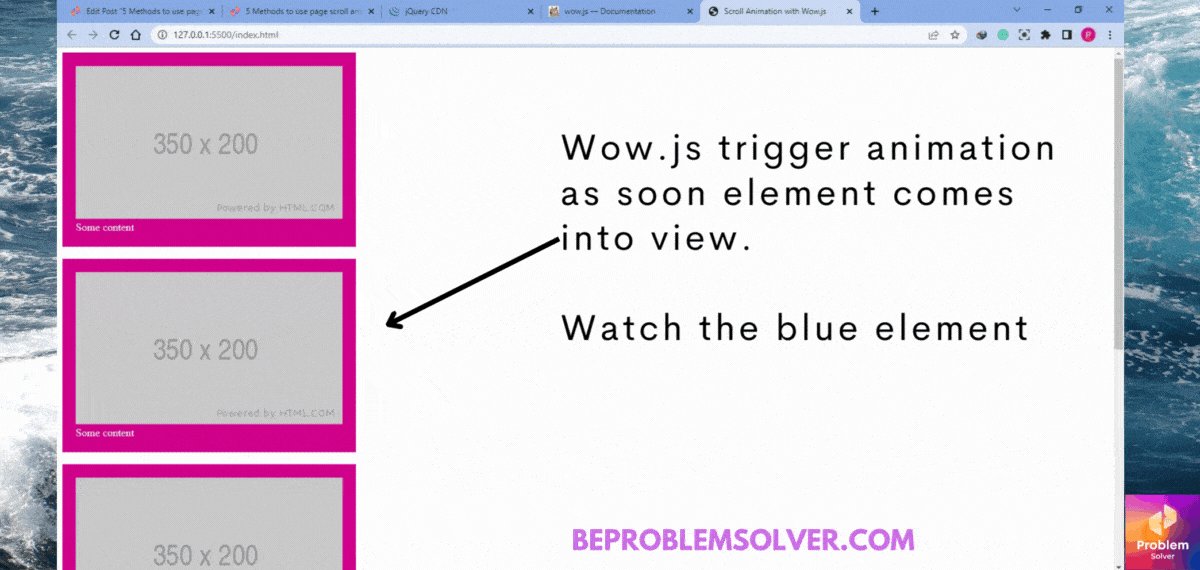
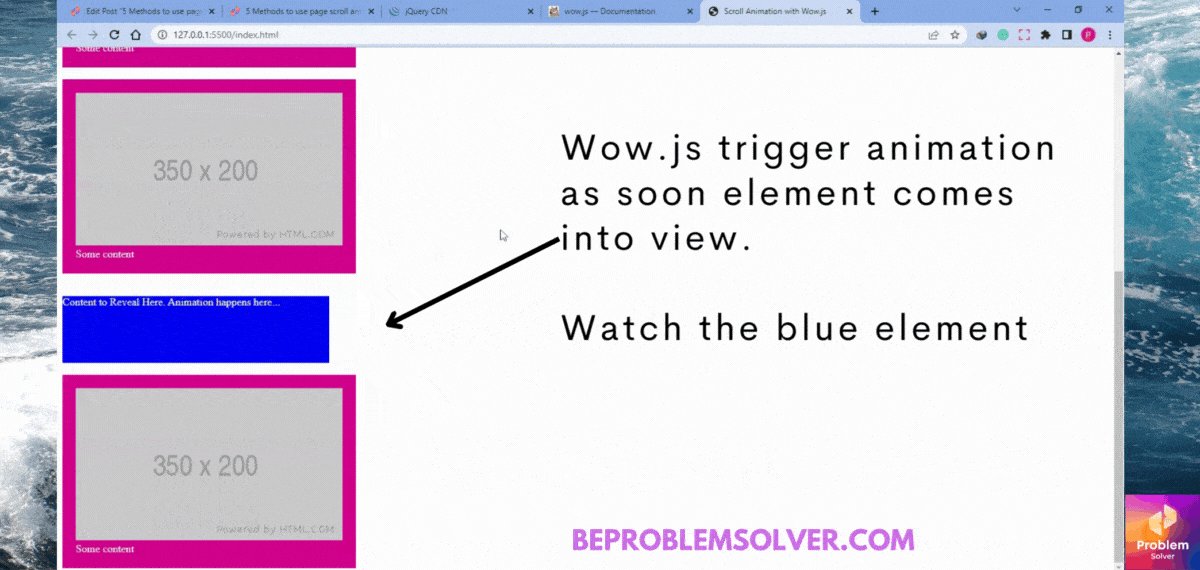
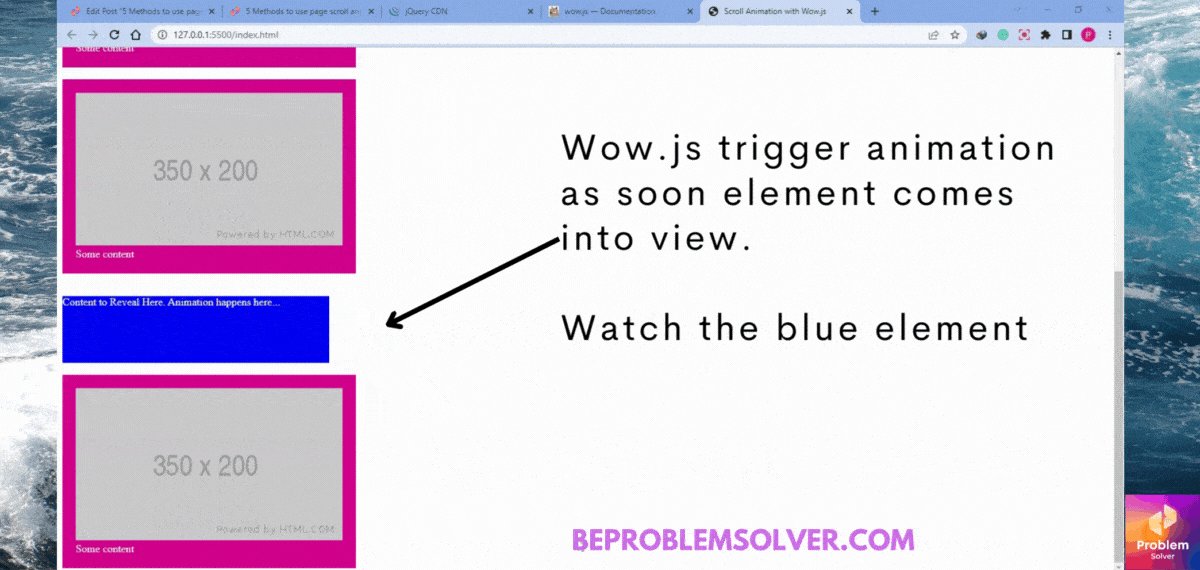
4. Wow.js for page scroll animation
Wow.js is another library that allows us the functionality of “on scroll animation CSS”. They show off their feature on their homepage. So feel free to checkout.
But why choose wow.js over others on the list:
- Very lightweight javascript footprint
- Easy to integrate with Animate.css. Almost zero extra coding from your side.
- Besides the AOS library, Wow.js is probably the most beginner friendly. You don’t even need to understand JS behind it.
- Almost zero learning curve so once you learned to use it. That it.
So without further ado, let me show you how easy it is to do on scroll animation CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scroll Animation with Wow.js</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box-before">
<img src="https://via.placeholder.com/350x200" alt="" width="100%">
Some content
</div>
<br>
<div class="box-before">
<img src="https://via.placeholder.com/350x200" alt="" width="100%">
Some content
</div>
<br>
<div class="box-before">
<img src="https://via.placeholder.com/350x200" alt="" width="100%">
Some content
</div>
<br>
<div class="wow animate__animated animate__zoomIn box">
<p>Content to Reveal Here. Animation happens here...</p>
</div>
<br>
<div class="box-before">
<img src="https://via.placeholder.com/350x200" alt="" width="100%">
Some content
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<script>
new WOW().init();
</script>
</body>
</html>Next, we added some basic CSS for this HTML.
.box {
width: 400px;
height: 100px;
background-color: blue;
color: #fff;
}
.box-before {
width: 400px;
height: auto;
background-color: rgb(228, 13, 146);
color: #fff;
padding: 20px;
}As you can see with minimum coding you can use wow.js. Don’t forget their official website if you feel any doubt. You can comment below as well, and I will try to help as soon as possible.

Before we start going to discussing this library, let’s take a break by seeing some isekai anime for fun. Whenever I get tired of coding, nothing helps me better than anime fun. Check this out.
Let’s go ahead!
5. Scroll Reveal library
Scroll Reveal library is a newer way compared to others in this list. But it is just as superb as others on this. Like other libraries, this offers:
- Simple and easy to integrate into projects.
- An extensive guide is available for developers.
- Even a premium version is ready if you want. Although you can do your projects with the free version fine.
Know how to code this in my scroll animation codepen:
Lastly, check our final methods of page scroll animation.
6. Intersection Observer API of JavaScript
Observable API is the fastest method you can find that enables you to code a page scroll animation or even an image scroll animation CSS.
Why? Because it is powered with your Vanilla Javascript. You can work your magic anywhere where your Javascript can run. Though code can be a little verbose. However, you can reduce it with the clever use of loops in JS.
Advantage of Observable API:
- No library is needed. Purely running on Javascript.
- Since zero dependencies, low chance of conflict as well. But be careful, scan the existing code for previous Observable API usage.
- You will need the Animate.css library if you are not coding your CSS animations from scratch.
Let’s see how we code this:
1st Part. HTML Part
<h1 class="text-center">Scroll Animation with Observable API of JavaScript</h1>
<br>
<div class="container">
<div class="row text-center card-1-observe">
<div class="col-lg-6">
<div class="card animate__animated">
<img src="https://via.placeholder.com/150x80" class="card-img-top">
<div class="card-body">
<h5 class="card-title">1st Element</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="https://beproblemsolver.com/" class="btn btn-primary" target="_blank">Learn More</a>
</div>
</div>
</div>
</div>For the JavaScript part, we coded in our observable API.
// For JS we code this//
// Animation for 1st Card Element
const observer = new IntersectionObserver(entries => {
entries.forEach(entry => {
const card = entry.target.querySelector('.card');
if (entry.isIntersecting) {
card.classList.add('animate__zoomIn');
return;
}
card.classList.remove('animate__zoomIn');
});
});
observer.observe(document.querySelector('.card-1-observe'));Let’s check this code in codepen and run it there for your better understanding:
You can read the latest news and updates about the Intersection Observer API at MDN docs. It’s a highly trusted resource, constantly updated by Mozilla. Whenever I feel stuck, I refer to this guide or go to Stack Overflow.

Final Words
In the end, I hope you learned some new methods of page scroll animation. Be sure to try one of them on your next project. If you are a beginner to Javascript, I recommend AOS no doubt. But if you are a veteran of web development and understand a fair amount of JS then any solution I describe will be superb for on scroll animation CSS in web projects.
All solutions I gave in this post are available on GitHub and can be installed via NPM as well. So if you are working on Angular or React-like frameworks, you can use NPM install too.
Feel free to check out my article on how to send emails with PHP SMTP PHPMailer. And check out the image scroll on hover as well.
Ta-da guys. Let me know in the comments if you have a query regarding methods of page scroll animation.

