Howdy friends! Long time no see! 🖖
In today’s era, your WordPress website speed is not just a luxury but a necessity. A slow WordPress site can lead to high bounce rates, frustrated visitors, and poor search engine rankings. We will explain how to boost WordPress website speed 🚀🚀 in simple and easy steps.
Even noobs can implement these steps 👏👏!
So today, in this comprehensive guide we explore 7 actionable steps to supercharge your WordPress website speed and enhance user experience 🤩😎. But before that check our post on how to build a simple Quiz System in PHP and MySQL.
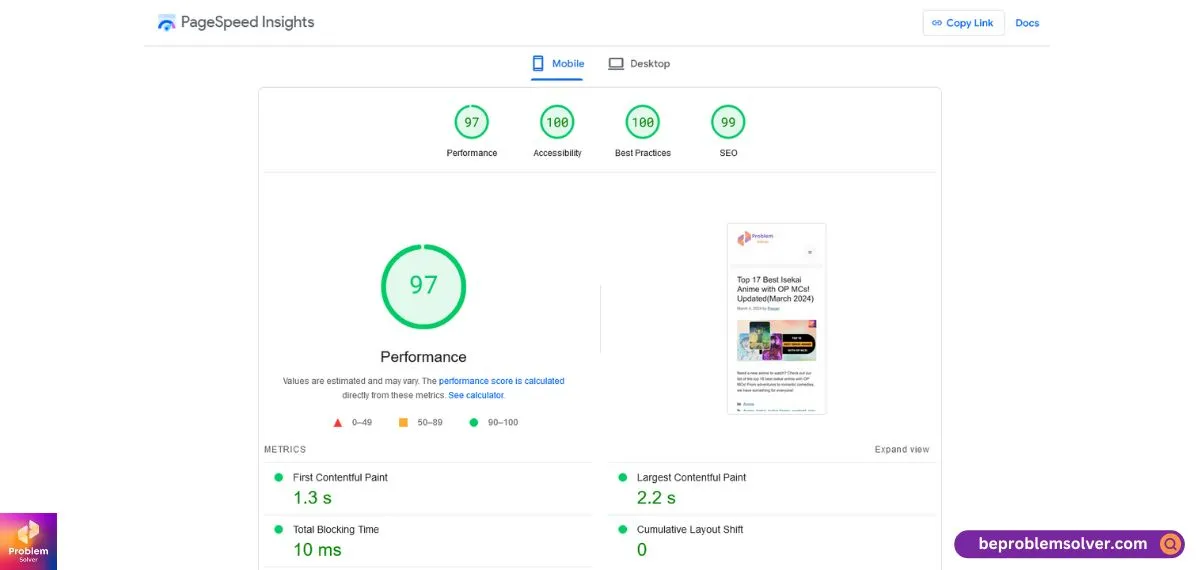
Also, see our proof that you can optimize wordpress speed performance to achieve almost 95+ scores in PageSpeed Insights valuation.

Now, let’s move on to our post 👉 so you can do the same for your wp website:
1. Optimize Images for Faster Loading
As web designers, we understand that images make your website vibe💎. They are the most eye-catching and user-hooking element of any website. After all, as the saying goes “An image is worth 1000 words”.
But at the same time, the primary culprit for a sluggish wordpress website performance is oversized images.
So optimizing images is an absolute necessity for improving speed performance. We have worked on dozens of projects where images are just thrown together 🫣. With zero optimization. Dragging the website speed performance down.
To remedy this, let’s follow these key points:
- Choose the Right File Format: Yup! Always select the file format based on your requirement ✔️. Ideally, balance between quality and size. WebP is the best format for a website — even recommended by Google itself.
- Resize Image: You can also scale down images✂️ to the correct dimensions. And prevent unnecessary large file sizes.
- Compress Image: Use image compression tools like Smush or ShortPixel to reduce file size without compromising quality ⚡️.
- Lazy Loading: Use lazy loading to defer offscreen images, loading them only when they come into view. It improves your speed performance tremendously 🚀.
2. Use Content Delivery Network (CDN)

A Content Delivery Network distributes your website’s content across multiple servers worldwide 🌎. This means your data is not directly accessed through your server. Which 💨reduces a huge load on your origin server.
Here are some key points:
- Speed Performance Boost: By harnessing CDNs you can serve content from servers closest to users. Which results in faster load times & enhanced user experience ⭐.
- Enhanced Security: CDNs also give security features like DDoS protection and SSL encryption, safeguarding your website from cyber threats. For example, free 💥 CDN provider Cloudflare also prevents spammers and hackers from your website.
- SEO Benefits: We can improve SEO ranking with faster loading speeds 💣 facilitated by CDNs, as speed is a crucial factor in search engine algorithms.
Some popular👍 CDN services like Cloudflare and StackPath seamlessly integrate with WordPress. You can optimize wp contribute for faster page loading times. Also, read our article for creating a simple PHP contact form.
3. Leverage Browser Caching
By using browser caching you can reduce load times for your returning visitors.
How browser caching works: By storing frequently accessed resources like images, stylesheets, and scripts on the user’s device, you significantly cut down on server requests 👌.
Here are some key points:
- Speed Enhancement: Harness the speed benefits of browser caching to deliver a faster🛩 and more seamless browsing experience for visitors.
- Resource Prioritization: By prioritizing caching for essential resources like images, stylesheets, and scripts, we optimize wordpress for the best user experience.
- User Experience Impact: 🔥🔥Enhance user experience by reducing load times, and minimizing server requests.
Feel free to use plugins such as W3 Total Cache or WP Super Cache for seamless browser caching implementation. Zero hassle.
4. Optimize Your Website’s Database
WordPress database stores all your important data 👌👌. Therefore make regular clean up and optimize your database to ensure efficient data storage.
- Regular Maintenance: Implement regular database maintenance tasks such as cleaning up unused data, optimizing tables, and indexing for performance 🤫.
- Query Optimization: Always fine-tune database queries, eliminate inefficiencies, and utilize caching mechanisms to reduce server load 🧹 and enhance response times.
- Backup & Security Measures: Prioritize regular backups, implement security protocols to protect sensitive data, and ensure data integrity for a seamless user experience.
Using plugins like WP-Optimize and WP-Sweep can help you remove unnecessary data 🗑️, revisions, and spam comments, leading to a leaner and faster website.
5. Choose a Lightweight Theme

Always opt for a lightweight and well-coded theme 🤗. A good theme that balances design aesthetics with efficiency will deliver on these key points:
- Speed Optimization: Embrace the speed advantages of lightweight themes 🔥🔥 by minimizing server requests, reducing page size, and ensuring swift loading times.
- SEO Benefits: Google gives a better ranking if your website is faster. So opting for a lightweight theme is a critical factor in SEO algorithms.
- Mobile Responsiveness: Prioritize 🍳 mobile responsiveness in lightweight themes to cater to the increasing number of mobile users.
- Code Efficiency: A theme with a clean code structure 👩💻 to ensure the speed performance of your website.
Do prioritizes speed, simplicity, and intuitive navigation in a lightweight theme. For example, themes like Astra and GeneratePress strike a balance between aesthetics and performance. Highly recommended.
Let us take a break and enjoy some soul-soothing anime from our recommended list of 2024.
6. Minify CSS, JavaScript & HTML Files
When we reduce the size of our CSS, JavaScript, and HTML files. It can significantly boost loading times, hence speed performance 👏🏻.
With the concept of minification by compressing 😋 and removing unnecessary characters, comments, and white spaces from CSS, JavaScript, and HTML files. Reduce their size without affecting functionality 🛬.
Do utilize plugins like Autoptimize or WP Rocket to minify your files. Be cautious 🤯 and ensure that minification doesn’t break any website functionalities.
7. Upgrade Your Hosting Plan

By carefully considering your website’s needs. One of the best options for how to boost wordpress website speed is to upgrade your hosting plan.
Remember, the quality of your hosting plan directly influences your website’s speed performance 🥳🥳.
Consider upgrading to a faster hosting provider or switching to a managed WordPress hosting solution. But do remember that going this route can be expensive 🤑. But if other mentioned points don’t bring any benefits for you🕵🏼♂️. Then consider this solution for certain.
Conclusion: Boost WordPress Website Speed
In the current online landscape, a swift and responsive website☄️ is compulsory. By following these 7 steps, you can optimize wordpress website’s speed. And give your visitors a seamless browsing experience 🌟🌟.
Remember, a faster website not only pleases users but climbs the ranks in search engine results. Making it a win-win for your audience and your site’s visibility 😎. Take charge of your website’s speed today and watch your online presence flourish.
If you want to convert image format without any hassle check out our Image Converter script in PHP here.
Happy Coding guys and girls 🤠!


I really appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again!
Woah! I’m really enjoying the template/theme of
this site. It’s simple, yet effective. A lot of times it’s very
difficult to get that “perfect balance” between user friendliness and visual appearance.
I must say you have done a superb job with this. In addition, the blog loads super fast for me on Internet explorer.
Superb Blog!
fantastic publish, very informative. I ponder why the other experts of
this sector do not understand this. You must continue your
writing. I am sure, you have a great readers’ base already!